Smartphone mobile apps have taken the design world by storm. Even most web designers have taken a liking to app design by learning the common dimensions and interface elements of Android and iOS devices. One such example is the sliding drawer menu, also putatively called the hamburger menu UI.
While these sliding navigation menus are not perfect for every situation, they do provide an exceptional solution for applications with a lot of content. In this gallery, I’ve put together 25 examples of stunning hamburger-style menus of all shapes and sizes. Whether you’re designing a new application or just trying to understand the creative process these examples will prove to be quite inspirational.
If UI inspiration is an object of your interest, you might also like an article about 20 Cool & Amazing Mobile UI Animations in which we placed actual gifs so you can see the animations without leaving the website, just a fun scroll!
Table of Contents
- InVision Studio — Menu Transition
- Catalog Page Interaction
- Home Budget App Interactions
- Hamburger Menu UI
- Furniture Shopping App UI/UX
- Cards Menu Concept
- Plant Guide App
- Hamburger Menu Animation
- Groovrick Web Design
- Hamburger Menu Animation
- Side Menu Navigation – Admin
- Menu Interaction. Framerjs
- Hamburger Menu
- Menu / Deru / Animation
- Revamp Of Hamburger Menu
- Ucon Acrobatics
- WDG.co ~ Mobile Navigation
- Multigal – Mobile version
- Menu Animation
- Menu Interaction
- Hamburger Menu Animated Concept
- KisikAtes
- Menu Transition
- ShopTipz
- Trendy E-commerce App UI Kit
InVision Studio — Menu Transition

Catalog Page Interaction

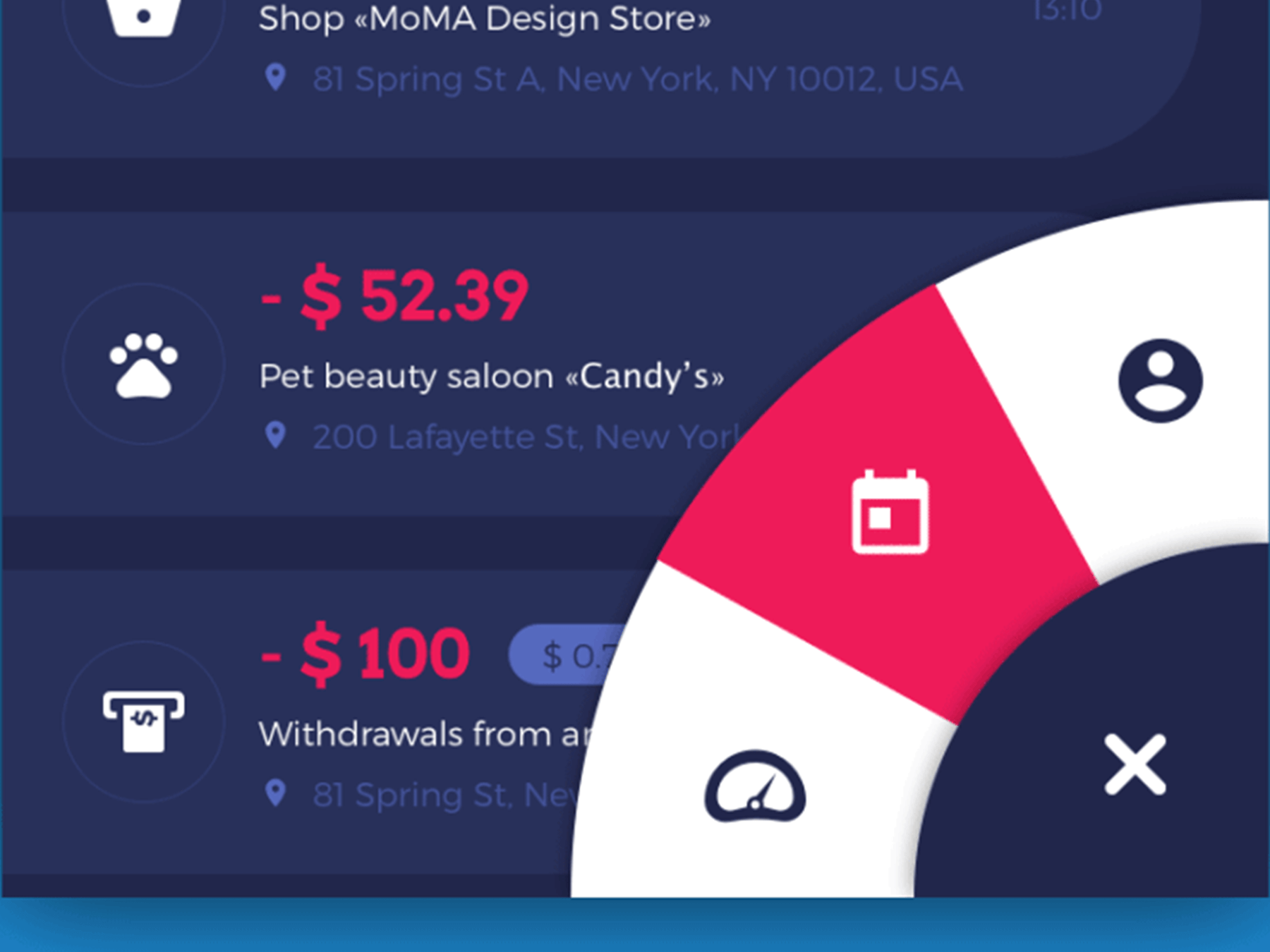
Home Budget App Interactions

Hamburger Menu UI

Furniture Shopping App UI/UX

Cards Menu Concept

Plant Guide App

Hamburger Menu Animation

Groovrick Web Design

Hamburger Menu Animation


Menu Interaction. Framerjs

Hamburger Menu

Menu / Deru / Animation

Revamp Of Hamburger Menu

Ucon Acrobatics


Multigal – Mobile version

Menu Animation

Menu Interaction

Hamburger Menu Animated Concept

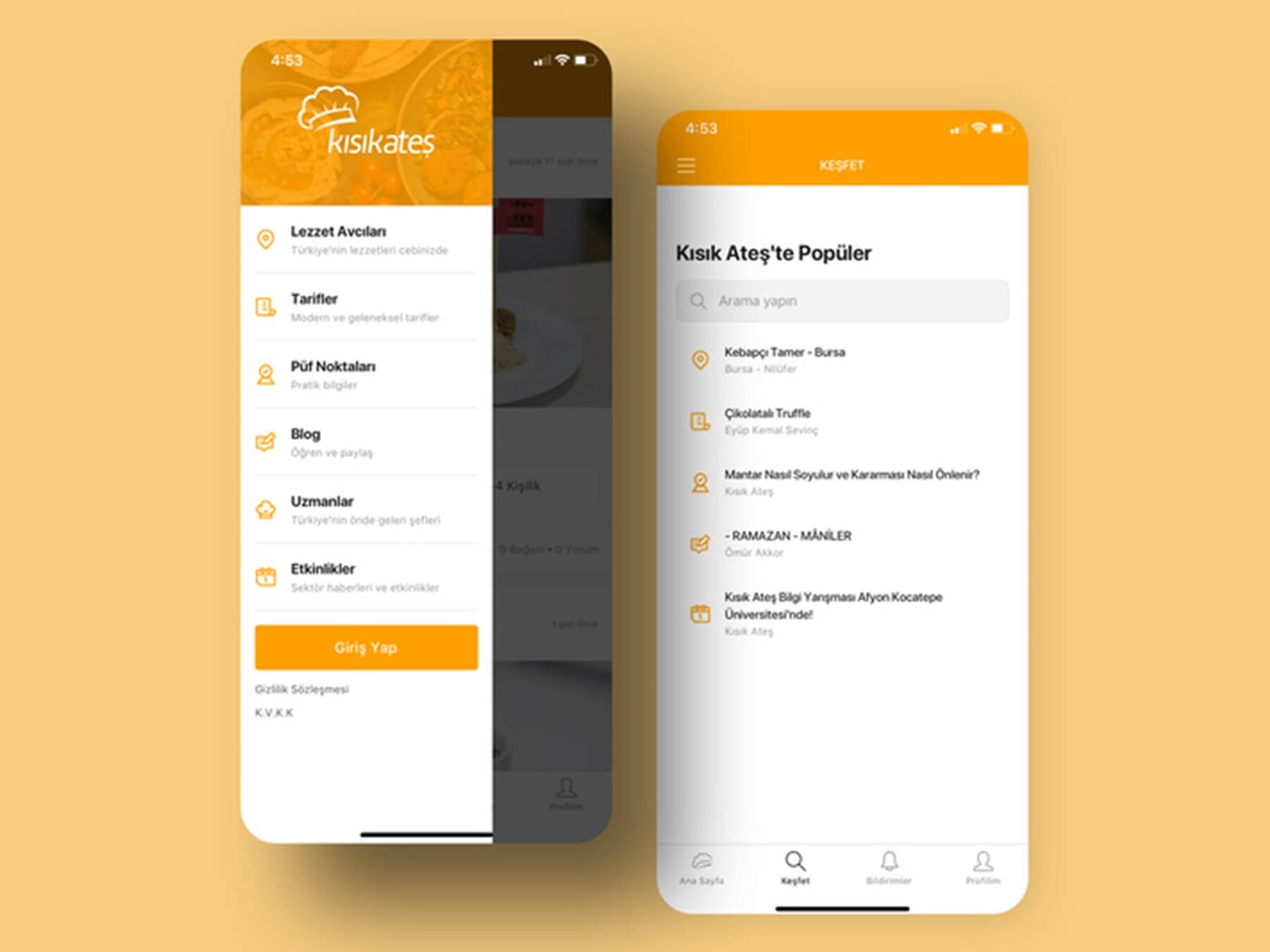
KisikAtes

Menu Transition

ShopTipz

Trendy E-commerce App UI Kit

 Best SEO Companies
Best SEO Companies Best SEO Companies
Best SEO Companies